Já falei aqui no Designerd sobre os princípios básicos da diagramação, onde trouxe 4 princípios que eu considero básicos e cito sobre a infinidade de princípios que o Design possui. Os princípios que falarei a seguir são concebidos como princípios básicos do Design de Interface pela designer Melissa Mandelbaum.
Estes princípios não são exclusivos do Design de Interface, visto que todos são oriundos do Design Gráfico, isto é, entenda interface como qualquer superfície que possa sofrer interferência visual.
Segundo Melissa, os 4 princípios são: eixo, simetria, hierarquia e ritmo. Muito destes encontramos em livros básicos de Design gráfico como A sintaxe da linguagem visual e Princípios universais do Design Gráfico.
As informações que falarei em seguida são uma mescla do que Melissa diz, somado ao conteúdo dos livros citados e mais uma pitada da minha experiência com o Design. Espero que curta a leitura e não esquece de dar seu feedback na área dos comentários!
1- Eixo
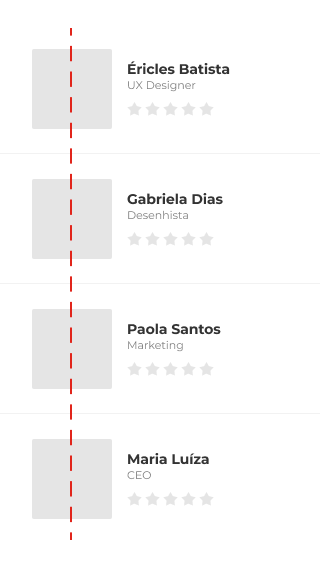
Consiste no fundamento mais comum da organização. O eixo é uma linha imaginária utilizada para agrupar elementos do Design que nos auxilia com alinhamento, movimento e continuidade.

Quando os elementos estão arranjados a partir de um eixo, o design parece ordenado. Ordem gera estabilidade e conforto, tal qual na vida real onde sentimos prazer em ver objetos bem alinhados e coerentes entre si.
O alinhamento pode ser um modo eficiente de guiar o leitor pelo Design, pois através das linhas ou colunas imaginárias que conseguimos criar relações ou inter-relações entre os elementos do Design.

Um layout que segue o princípio do alinhamento, entrega pistas ao leitor sobre a ordem de leitura e compreensão de conexões. Elementos relacionados precisam estar conectados, e é por meio de pistas visuais que educamos o leitor sobre os caminhos de apreensão das informações.
Além de ajudar com o alinhamento, um eixo definido também trabalha com a ideia de movimento e continuidade. E essa utilização pode ser conjugada com o que conhecemos sobre fluxo de leitura, onde vamos acompanhar elementos (aqui no Ocidente) que fluem da esquerda para a direita, de cima para baixo.
2- Simetria
Como sabemos, nós seres humanos preferimos coisas simétricas, e isso acontece por conta do gasto energético que nosso cérebro dispõe a compreender coisas novas em contraposição de simplesmente reconhecer padrões.
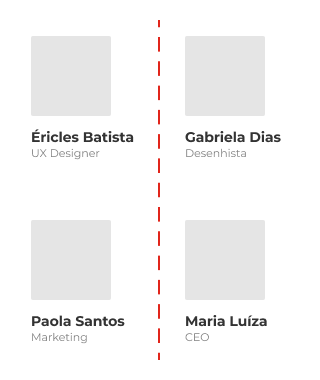
Também conhecida como propriedade da equivalência visual, o princípio da simetria é muito importante e pode ser entendido como complementar ao eixo, pois é por meio do eixo que conseguimos expressá-la.

Quando falamos sobre simetria, a harmonia e beleza são predicados que estão atrelados, porque a simetria se encontra em praticamente todas as formas na natureza, com plantas e animais, por exemplo.
Um Design simétrico resulta em balanço, sobre pesos igualmente distribuídos. Mas é importante ter bastante cuidado em relação à simetria, pois ao mesmo tempo que é um lugar seguro de ação por trabalhar com previsibilidade, pode ser monótono.
No mundo ideal, conseguimos trabalhar com simetria ao mesmo passo que fazemos bons contrapontos ou geramos tensão em alguma sessão do layout. Com o nível muito alto de previsibilidade, podemos perder a atenção e o interesse do leitor.
3- Hierarquia
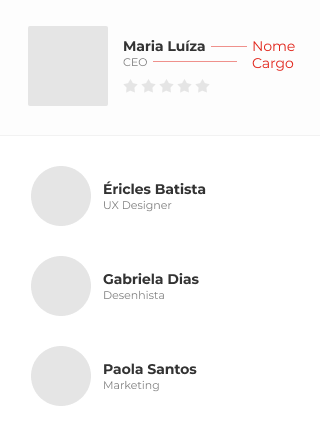
Hierarquia é quando indicamos o nível de importância dos elementos em um layout. Existem várias formas de exprimirmos esse princípio, sendo as mais comuns através do tamanho, cor, forma e localização.
Objetos maiores ganham nossa atenção em primeira instância, por isso tal destaque para títulos ou subtítulos acima de parágrafos, por exemplo. E quando nos referimos à tipografia, podemos ganhar essa atenção de outras formas também.

Em conteúdo textual, é possível hierarquizar os elementos por meio do peso da tipografia, seu valor de tracking e sua cor, tudo isso além de mudar o tamanho. Tipos com maior peso tendem a chamar mais atenção por conta de maior ocupação de área.
Para trabalhar bem com a hierarquia, é importante ter ciência dos níveis de importância ao grau de informação. Se estamos criando layouts a partir de informações e queremos que o leitor compreenda a mensagem que desejamos passar, saber hierarquizar é estreitamente ligado ao sucesso do layout.
4- Ritmo
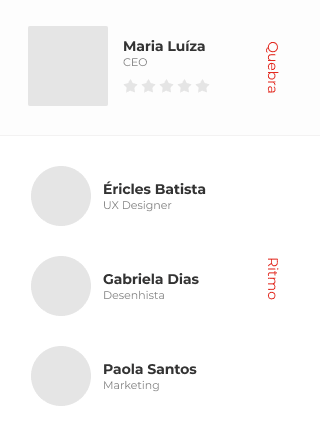
Na música, ritmo é uma sucessão de tempos que se alternam com intervalos regulares. E quando aplicamos ao Design, ritmo é o movimento criado por um padrão de elementos, o que tem muito a ver com manter o interesse do leitor ao layout.
Observamos atrelados ao ritmo uma série de fatores que impactam o nosso design. O que considero o maior deles é a consistência, pois um Design com ritmo indica padrões existentes com quebras importantes que trabalham em favor do interesse do leitor.

Existem dois elementos que precisamos nos preocupar quando falamos sobre ritmo no Design, são eles os padrões e as quebras (ou pausas). Os padrões consistem em elementos que se repetem durante o layout enquanto as quebras são momentos do layout onde algo diferente está prestes a acontecer.
Conclusão
Como tenho dito, o design possui inúmeros princípios que são impossíveis de decorar ou ter consciência 100% de sua aplicação. Para prendermos a atenção do leitor em um layout, não são apenas um ou dois princípios que serão aplicados, mas uma série deles.
Pratique bastante seu senso crítico e observe trabalhos de outros designers e assim consiga melhorar seu poder de manter atenção através dos princípios do design.
O post Como reter a atenção do leitor utilizando os princípios do design para criação layouts apareceu primeiro em Designerd.
Como reter a atenção do leitor utilizando os princípios do design para criação layouts publicado primeiro em: https://www.designerd.com.br/
No comments:
Post a Comment