Remover o fundo de uma imagem é uma necessidade que com certeza você terá ou se depara constantemente caso trabalhe com edição de imagens, seja para criar uma montagem ou simplesmente para tratar o objeto de maneira diferente do fundo.
Você sabe que o Photoshop é forte nessa questão, apresentando diversas ferramentas que vão desde o automático ao ajuste mais manual e preciso (e também mais demorado). O resultado dessas ferramentas é indiscutível quando bem utilizadas.
Mas nem sempre temos o tempo e recurso necessários para usar programas assim. E apesar de adorarmos o Photoshop, amamos também otimizar o trabalho, agilizando os processos, desde que não prejudiquem a qualidade para o que for feito. E nessas situações usamos também o Canva.
Por isso, no comparativo de hoje, vamos falar um pouco das ferramentas automáticas do Photoshop e do Canva Pro para remoção de planos de fundos, suas vantagens e desvantagens e como ela pode ajudar muito seus trabalhos.
Fotos utilizadas
Primeiro, vamos apresentar nossos cobaias modelos que serão utilizadas para nosso comparativo:

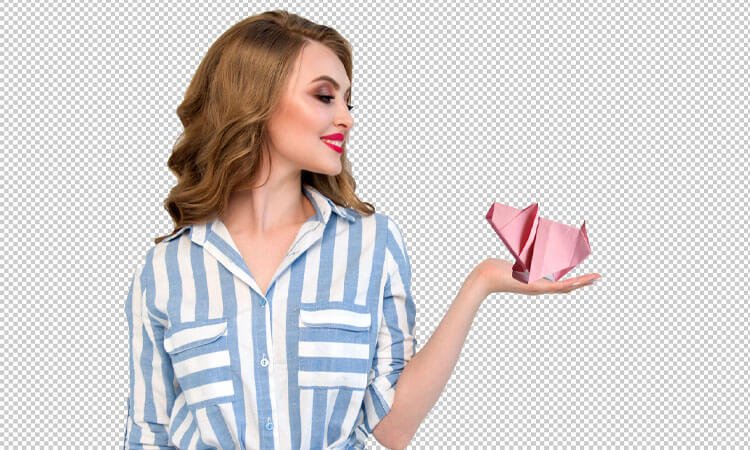
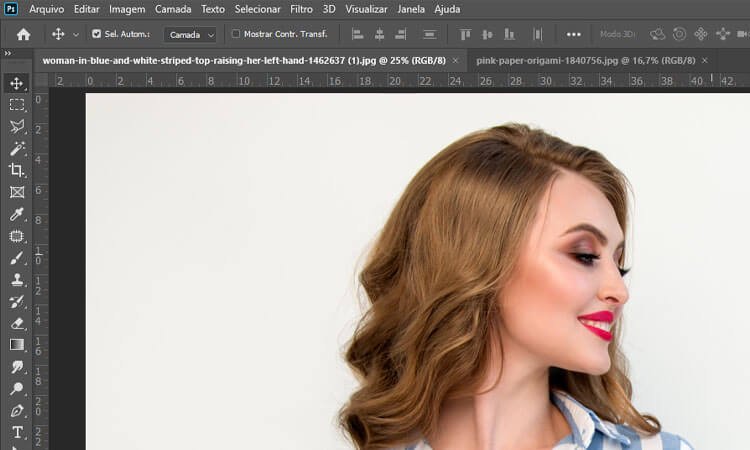
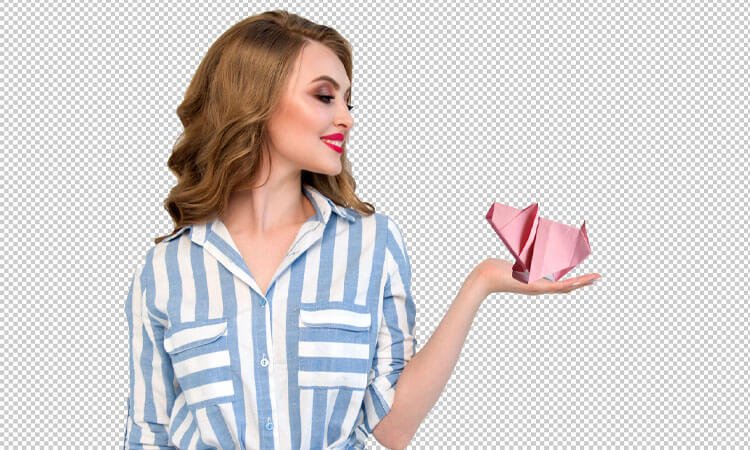
Foto de Anastasiya Gepp no Pexels. Essa foi escolhida por ter um fundo simples com contraste razoável com a personagem, teoricamente facilitando o recorte para os dois concorrentes.

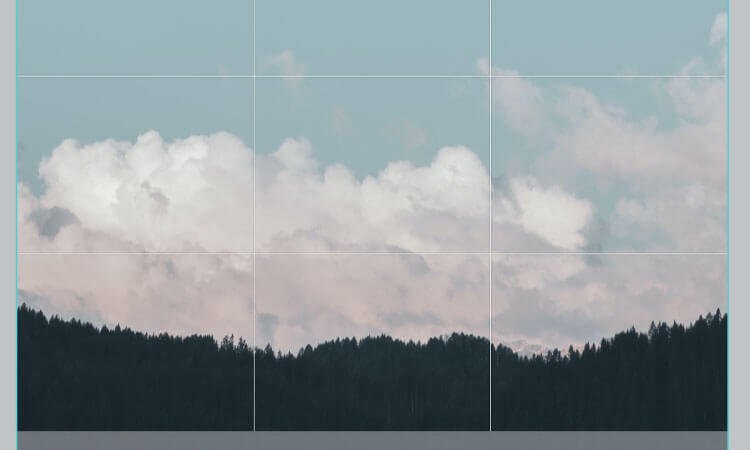
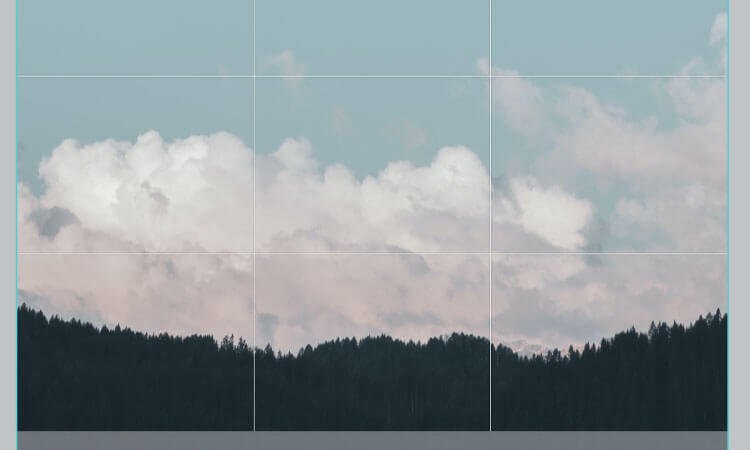
Foto de eberhard grossgasteiger no Pexels. Será o nosso novo plano de fundo.

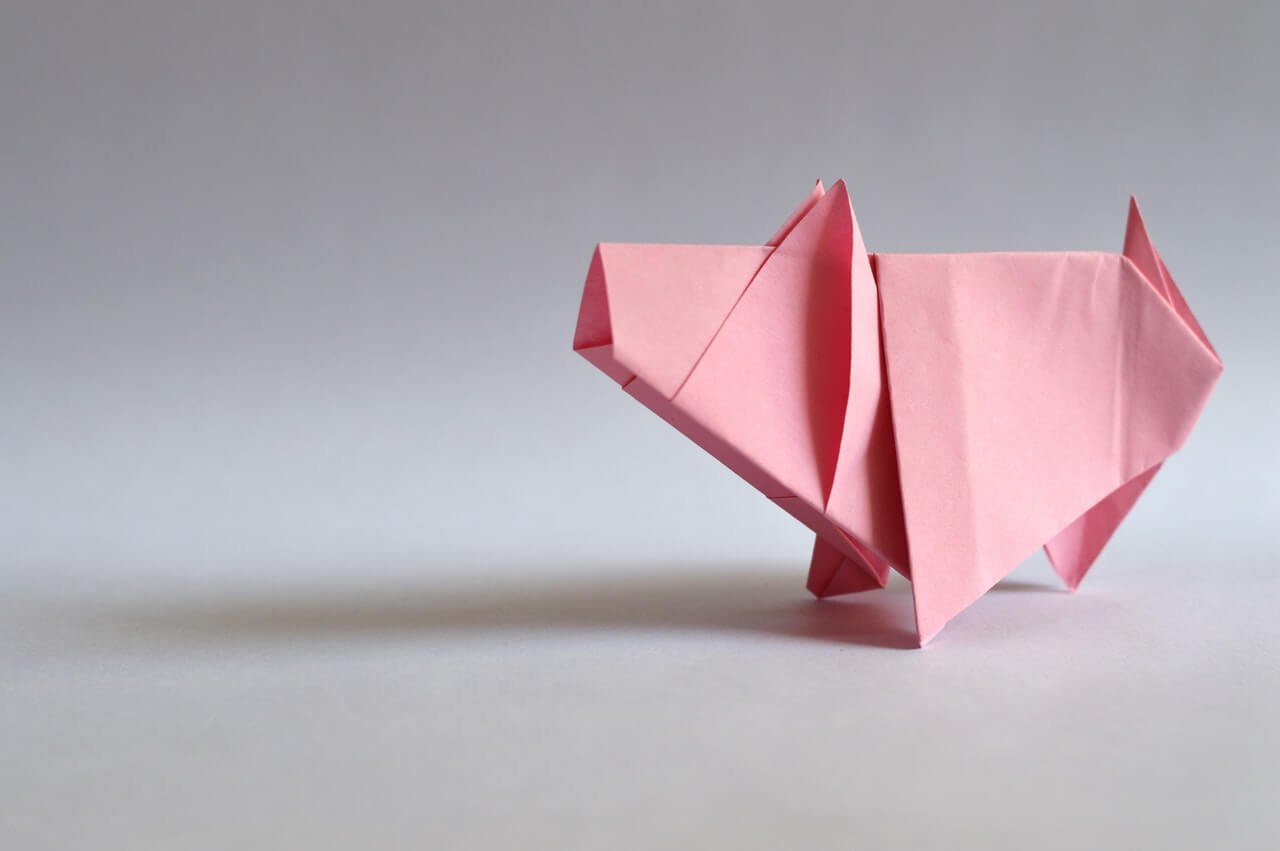
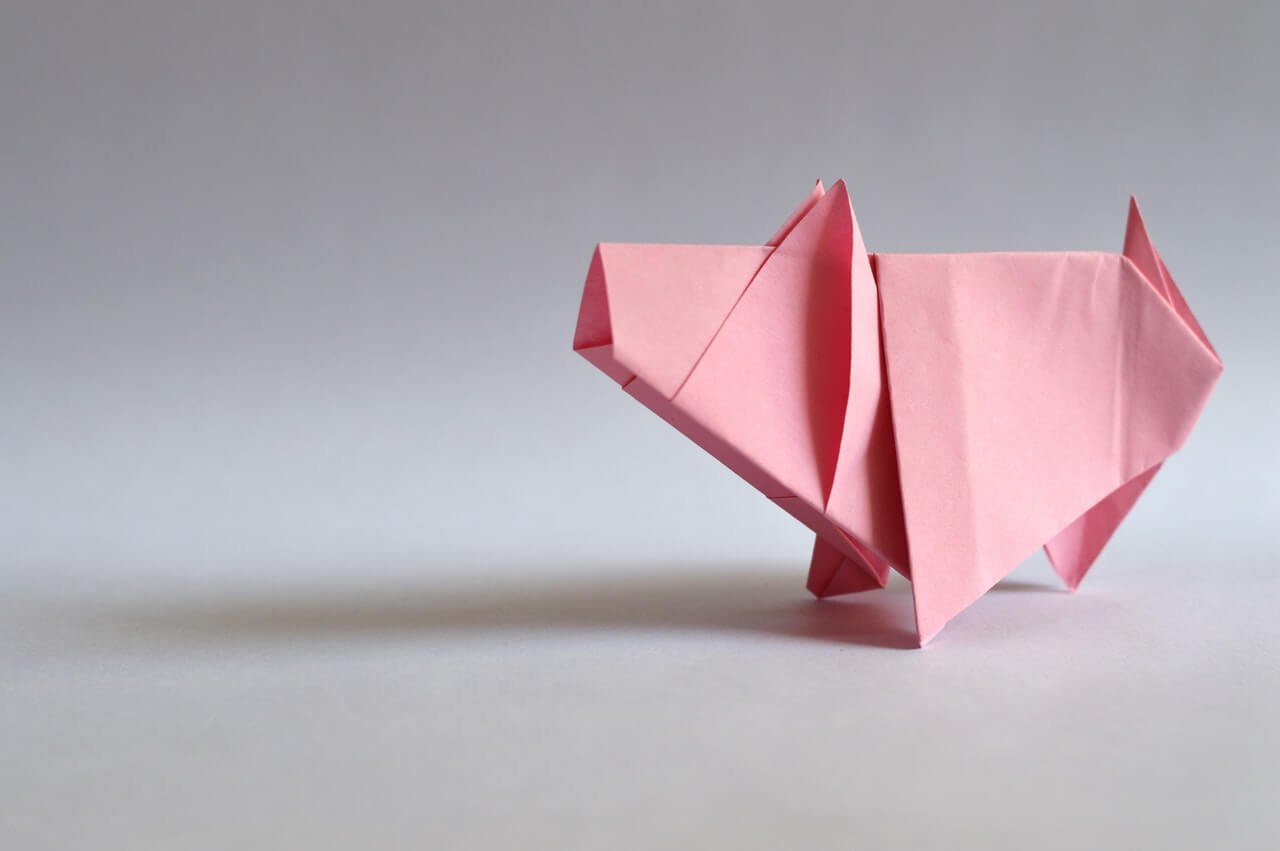
Foto de Miguel Á. Padriñán no Pexels. O objetivo será recortar o fundo desse porquinho em origami e inseri-lo na mão da modelo. Foi escolhido também por ter um fundo relativamente neutro (lembrem que estamos testando ferramentas de reconhecimento automático de fundo/objeto).
Os concorrentes

Para esse teste, serão comparadas as ferramentas automáticas de remoção de fundo do Photoshop (versão CC 2020) e do Canva Pro.
Recorte automático no Photoshop
Estamos usando para o teste a versão 2020, mas a ferramenta automática de remoção de fundo que iremos mostrar está presente desde a versão CC 2018.
Abra as 2 imagens que serão recortadas (a modelo e o origami de porquinho) em Arquivo > Abrir

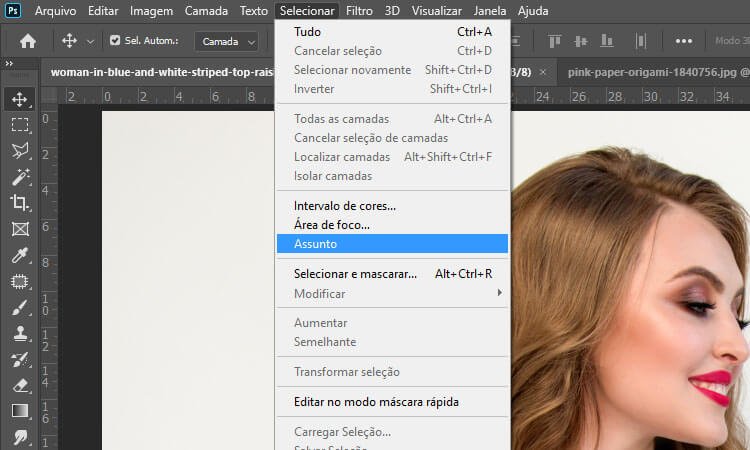
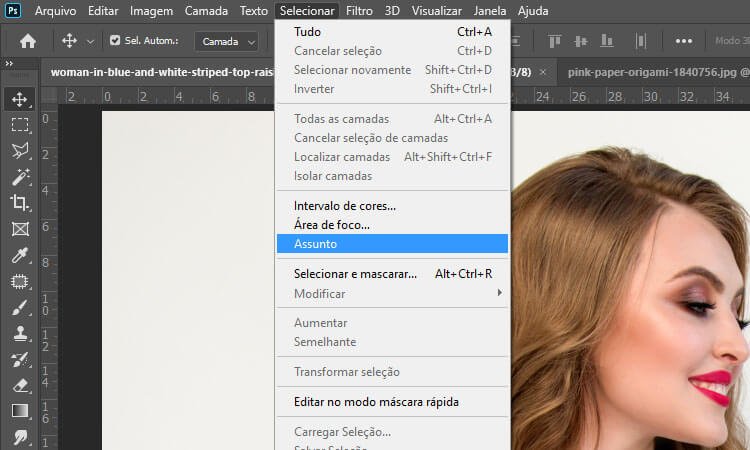
A ferramenta que será testada é a Assunto, que está em Selecionar > Assunto.

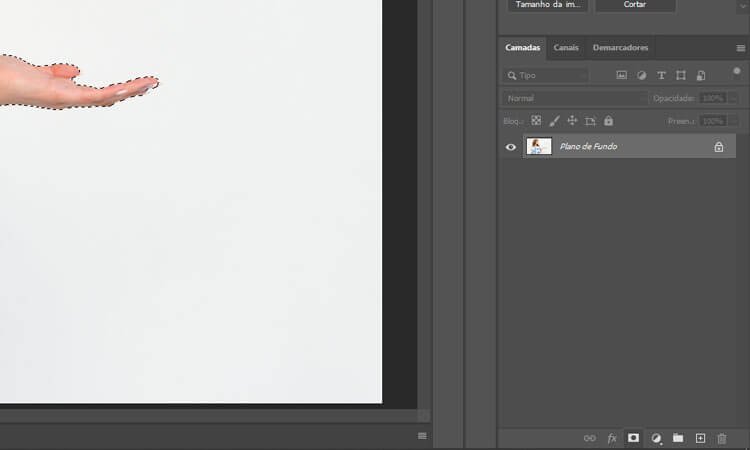
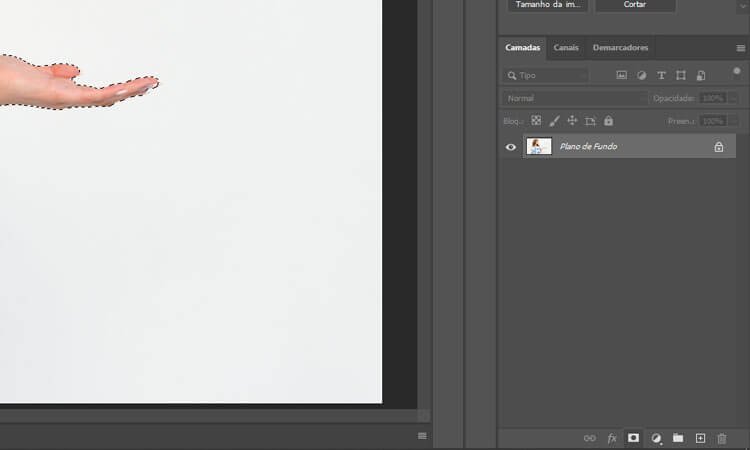
Com a seleção feita (piscando como “formigas em marcha”), clique na ferramenta Adicionar uma máscara, que fica no canto inferior direito do painel de Camadas (parece a bandeira do Japão em preto e branco).

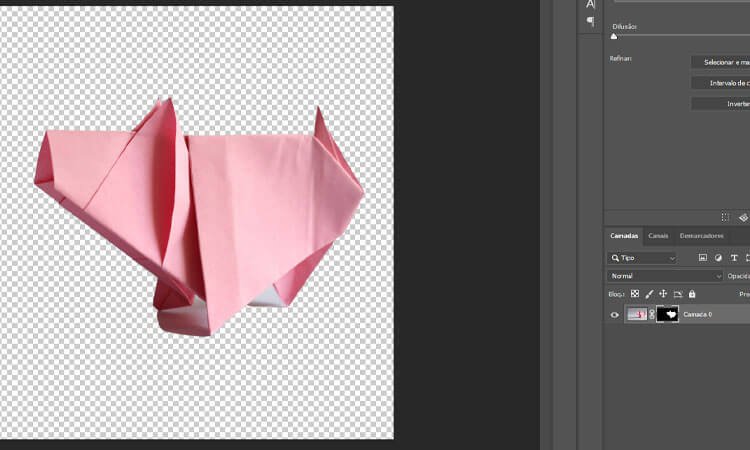
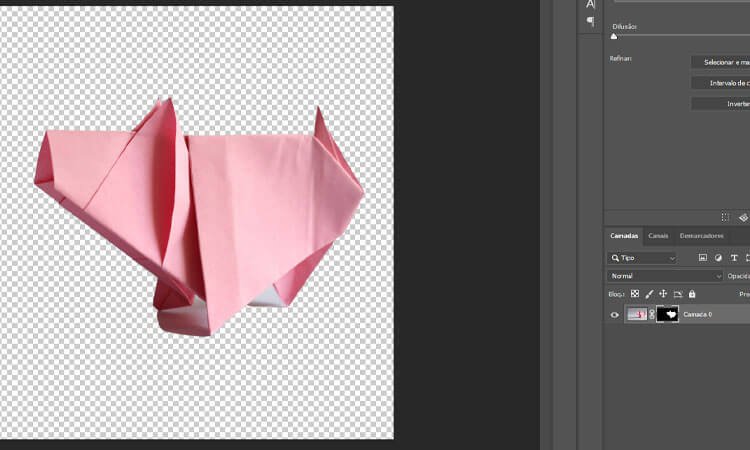
Faça o mesmo processo com o porquinho. Perceba que usando a ferramenta Assunto, o PS não reconheceu de imediato as sombras do chão como parte do fundo a ser removido.
Outra ferramenta nova, que você pode experimentar, está junto com a Varinha Mágica, chama Seleção de Objeto, mas não a utilizamos nesse teste para não fugir da proposta de usar apenas ferramentas de seleção automática.

Agora com a ferramenta Mover, arraste o porquinho para a foto da modelo. Posicione como achar melhor e ajuste o tamanho com o Ctrl + T para a Transformação Livre (tamanho e rotação).

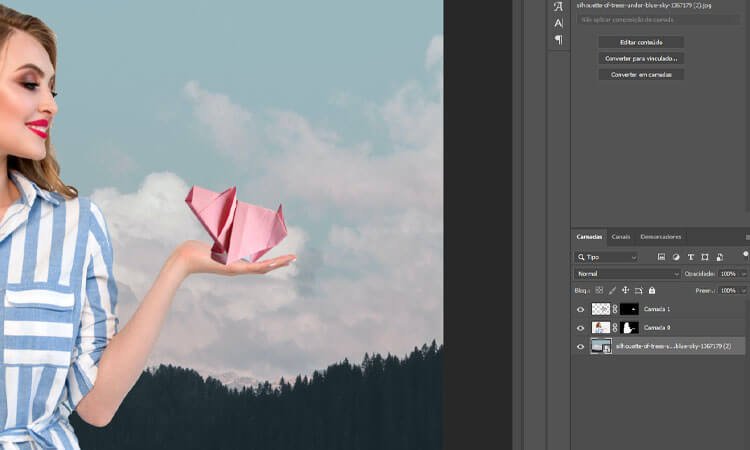
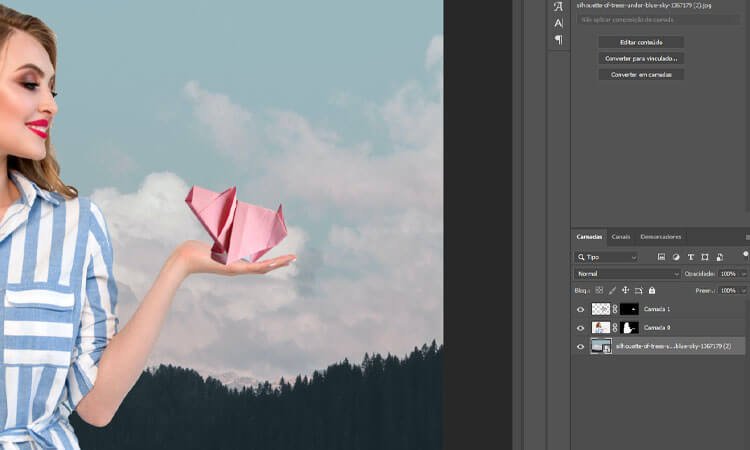
Insira a imagem do fundo como preferir (abrindo e arrastando ou incorporando diretamente no arquivo) e coloque para baixo das outras nas camadas.

Resultado utilizando apenas recortes automáticos no Photoshop:

Usando apenas essas ferramentas automáticas temos uma montagem simples com alguns erros de recorte que podem ser facilmente corrigidos com outras ferramentas do Photoshop, além de uma correçãozinha de cor, que faria uma diferença grande também.
Recorte automático no Canva Pro
A ferramenta de recorte automático do Canva está disponível apenas na versão Pro, que pode testar por 30 dias grátis clicando aqui. Só com essa versão será possível usar a remoção automática de plano de fundo como fizemos nesse comparativo.
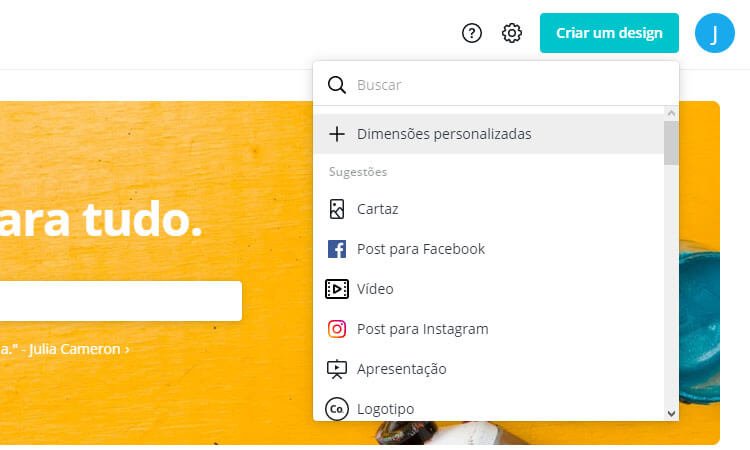
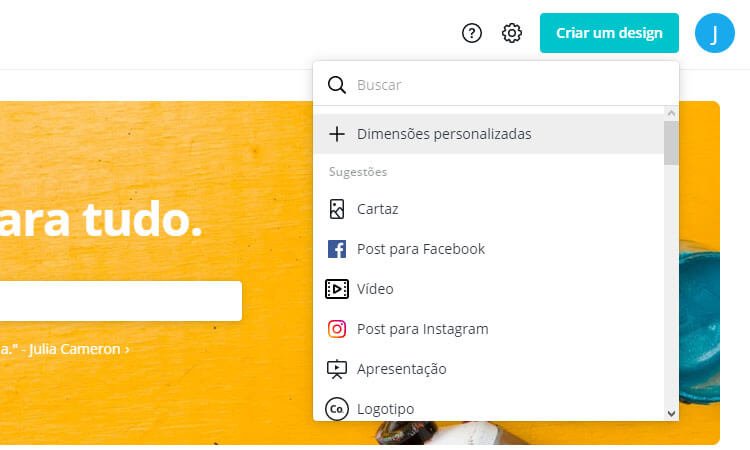
Após fazer o login em sua conta, clique em Criar um design > Dimensões personalizadas (para esse exemplo usei um 800×600 clássico).

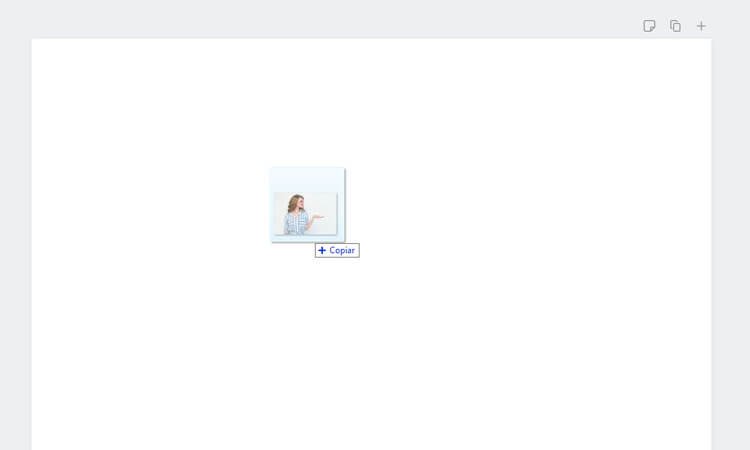
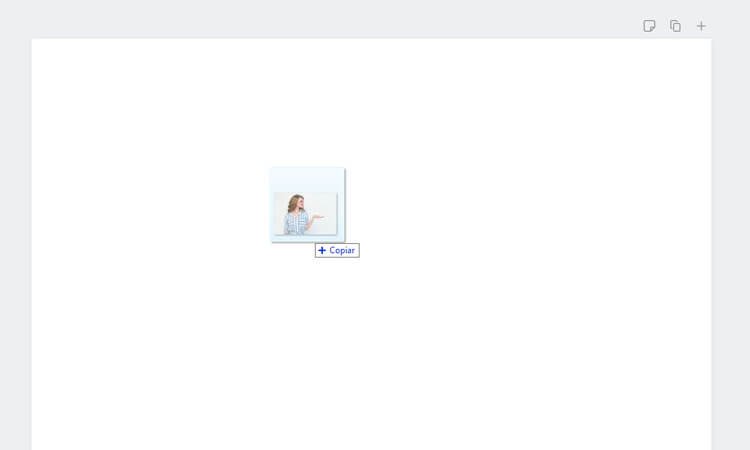
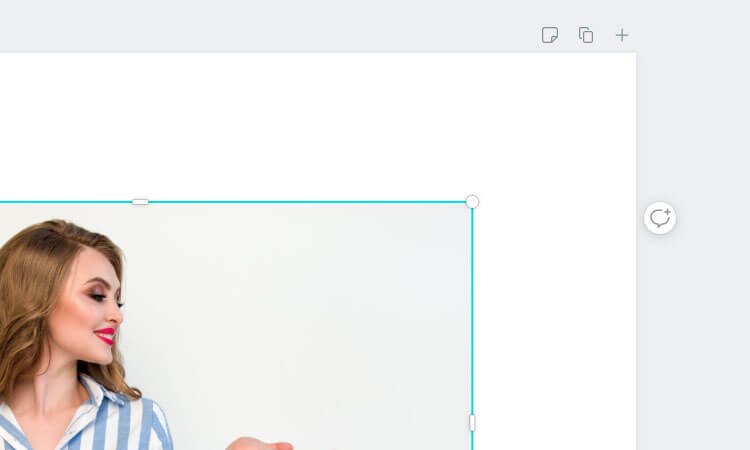
Arraste a imagem da modelo para dentro da sua área de trabalho.

Ajuste o tamanho pelas diagonais, mas não preencha tudo, se não o Canva vai achar que essa imagem será seu plano de fundo.

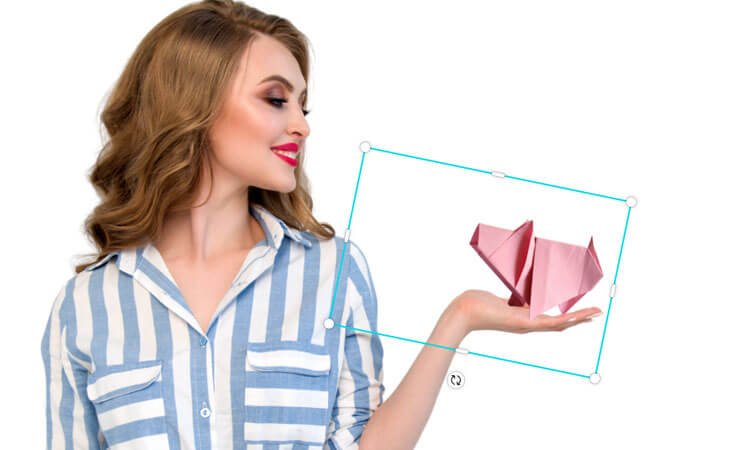
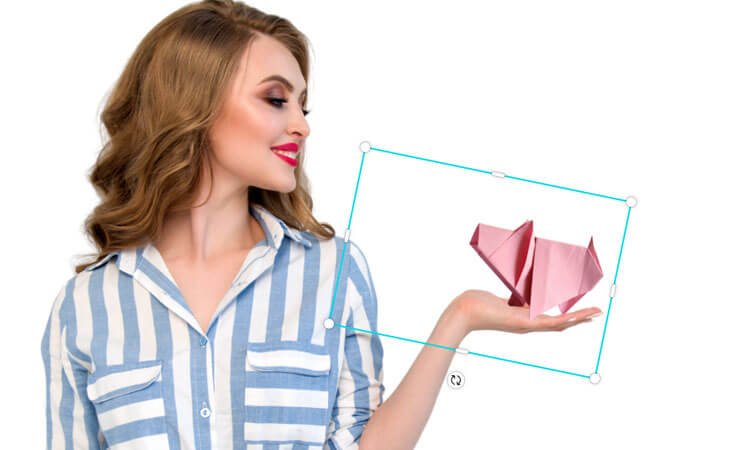
Insira e ajuste também o tamanho do porquinho.

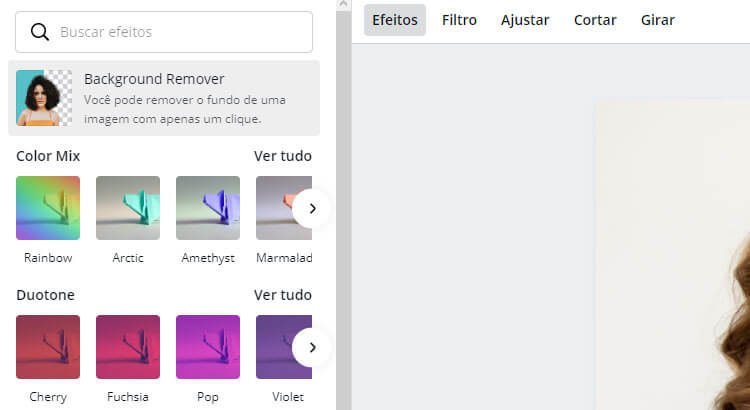
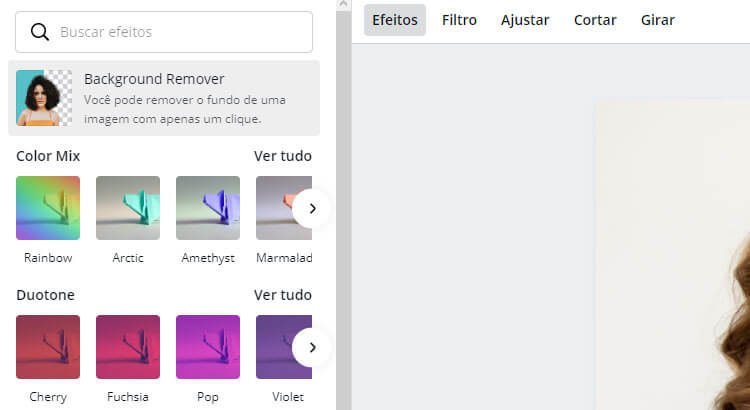
E vamos para o recorte. Você encontra essa opção no Canva Pro, selecionando a imagem e clicando em Efeitos > Background Remover.

Faça a remoção do fundo nas duas imagens. Aproveite e já ajuste a posição, tamanho e rotação do porquinho clicando nele.

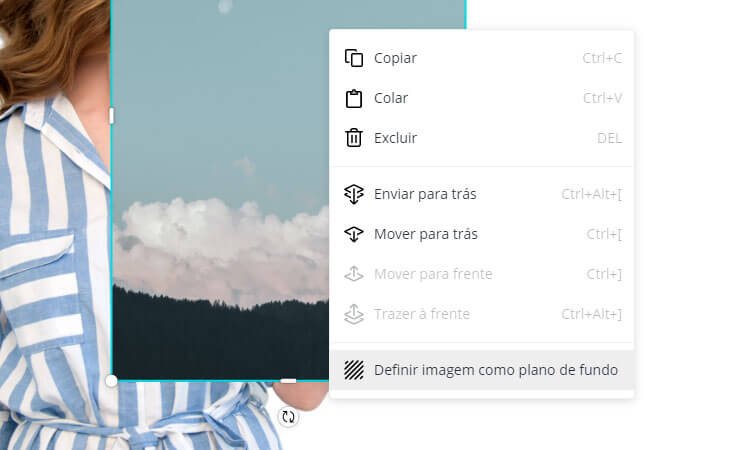
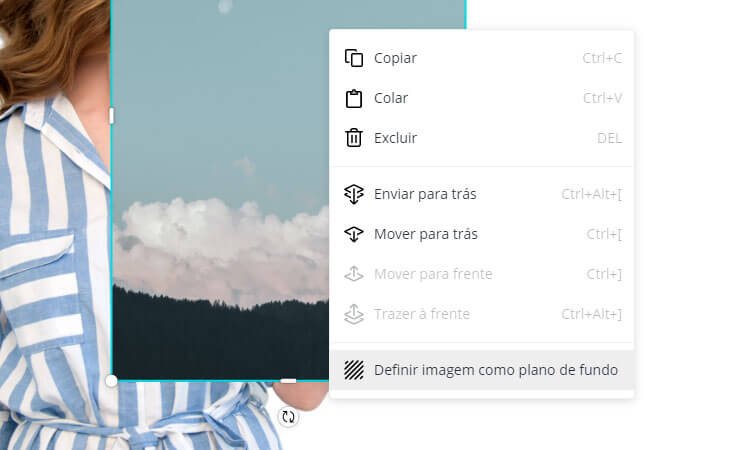
Agora arraste a imagem do novo fundo e com o botão direito nela clique em Definir imagem como plano de fundo.

Se quiser ajustar a posição do fundo é só dar 2 cliques nele (cuidado para não selecionar a foto da modelo, já que está por cima) e ajuste livremente a imagem.

Para finalizar, é só dar o nome e baixar no formato desejado.

Resultado utilizando apenas recortes automáticos do Canva Pro:

O resultado com apenas os recortes é bem satisfatório, considerando que não fizemos mais nenhum ajuste. Vamos comentar mais abaixo.
Veredito
É claro que, pensando em montagens e tratamentos de imagem mais avançados, o Photoshop tem poucos concorrentes. Não tem como comparar uma ferramenta que foi exclusivamente feita para ser ágil e prática, como o Canva, com um software que há 30 anos está inserindo recursos que acabou se transformando em um verdadeiro Megazord multi-utilitário.
Mas, lembre-se que o objetivo desse teste foi testar a melhor ferramenta automática de remoção de fundo (e não comparar de modo geral o Photoshop com o Canva).
O teste foi feito com duas ferramentas que prometem praticidade e agilidade na hora de recortar o fundo de imagens, fazendo isso com poucos cliques e em poucos segundos.
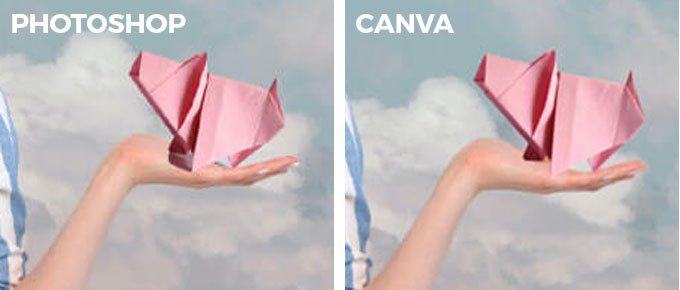
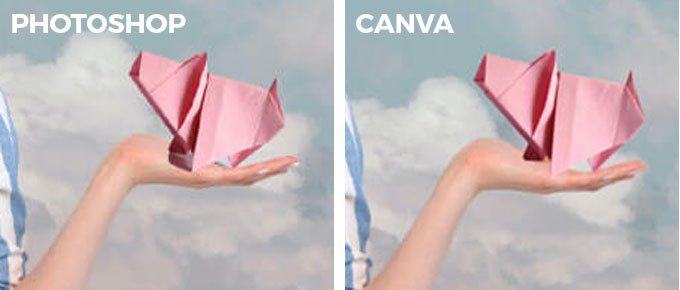
Surpreendentemente o Canva cumpriu muito bem esse propósito, inclusive melhor que o próprio Photoshop em alguns detalhes da imagem, como no recorte do cabelo.

O Canva também foi melhor ao recortar o fundo da imagem do porquinho, reconhecendo melhor o chão e sua sombra, sendo mais fiel no recorte.

Para quem tem pouco conhecimento em edição de imagens e o objetivo é fazer recortes mais simples de modo fácil e ágil, o Canva se mostrou uma excelente opção.
Mas, obviamente, o Photoshop continua sendo a alternativa mais completa para quem deseja explorar suas muitas ferramentas, possibilitando montagens muito mais complexas.
Então se não conhece ou quer aprender mais sobre essas duas ótimas ferramentas, confira nosso curso completo de Photoshop e experimente também os 30 dias grátis do Canva Pro para experimentar esse recurso.
E para finalizar, apliquei algumas ferramentas adicionais no Photoshop para que você veja que o recorte automático é apenas um ponto de partida:

Até a próxima!
O post Canva ou Photoshop: quem tem a melhor ferramenta automática para remover fundos de imagens? apareceu primeiro em Designerd.
Canva ou Photoshop: quem tem a melhor ferramenta automática para remover fundos de imagens? publicado primeiro em: https://www.designerd.com.br/






















































 Starbucks
Starbucks