Quando criamos uma imagem para divulgar um serviço ou produto, obviamente queremos que ela fique apresentável, para que nosso trabalho fique com a melhor qualidade e resulte em melhores resultados ao cliente.
Mas quando se trata de internet, não podemos usar imagens em altíssima resolução em sites e contar que o 3G/4G do usuário vai visualizar aquela imagem em uma velocidade aceitável.
Por isso o jeito é compactar a imagem para um tamanho que facilite isso, mas com o cuidado de não perder qualidade demais a ponto de ficar facilmente perceptível em qualquer tela.
Separamos aqui 5 ótimas ferramentas que prometem essa compactação sem perda significativa de qualidade, mas essa magia não existe, pois ainda não conseguimos fazer uma compactação real sem nenhum tipo de perda de qualidade/dados da imagem.
As ferramentas que escolhemos (todas gratuitas), realmente conseguiram bons resultados, mas em um teste bem minucioso com o Photoshop, foi possível verificar onde cada um dos sites reduz ou altera informações para conseguir sua compactação.
Como foi feito o teste
Antes de tudo, conheça nossas cobaias:

Imagem em JPG, sem compactação

Imagem em PNG24, com fundo transparente e sem compactação
Para o teste, utilizei as imagens originais acima para fazer o upload nos sites de compactação.
Após baixar o arquivo JPG ou PNG compactado, o primeiro dado a ser analisado é a diferença entre o tamanho original do arquivo e o tamanho do arquivo compactado. Isso resulta em uma porcentagem de compactação.
Mas, além disso, é preciso também analisar a qualidade da imagem que sofreu compressão. Para isso, inseri essa versão no Photoshop como uma camada acima da imagem original.
Na camada referente a versão comprimida, mudei o modo de mesclagem para “Diferença”.
Isso vai resultar em uma imagem quase toda preta. A parte preta indica os pixels que são idênticos entre as duas camadas, já as partes que ficaram diferentes do preto indicam que esses pixels foram alterados.

Essa alteração acontece principalmente em locais com degradês, como luz e sombra e áreas bem coloridas, pois uma das maneiras de reduzir a quantidade de dados de uma imagem, e consequentemente reduzir seu tamanho, é reduzir o número de cores, simplificando essas áreas.
Na maioria das vezes, só um olho clínico, em um ótimo monitor, conseguirá ver essa diferença sem o modo de mesclagem ativo. Mas é um bom teste para ver quantos artefatos e ruídos sua imagem apresenta depois de sua compactação, e isso foi levado em consideração no teste, além de, é claro, o tamanho final do arquivo.
Vamos conhecer os sites escolhidos:
CompressJPEG

O site CompressJPEG tem um layout bem simples, onde você pode escolher até 20 imagens para comprimir simultaneamente, além de ser possível baixá-las de modo separado ou juntas em um arquivo ZIP.
Veja o comparativo:
Comparativo JPG

Foi o segundo lugar da lista em termos de qualidade, mas teve uma compactação bem abaixo do esperado, com apenas 15% de redução do arquivo.
Com essa compressão menor, eu esperava que ficaria na primeira posição no quesito qualidade, mas perdeu para o Media.io.
Comparativo PNG

Foi o que perdeu mais qualidade observável no comparativo do Photoshop, mas não considero isso um grande problema, já que a diferença entre todos aqui nessa parte foi praticamente irrisória.
Ficou empatado com o I Love IMG na compactação (75% de redução do arquivo)
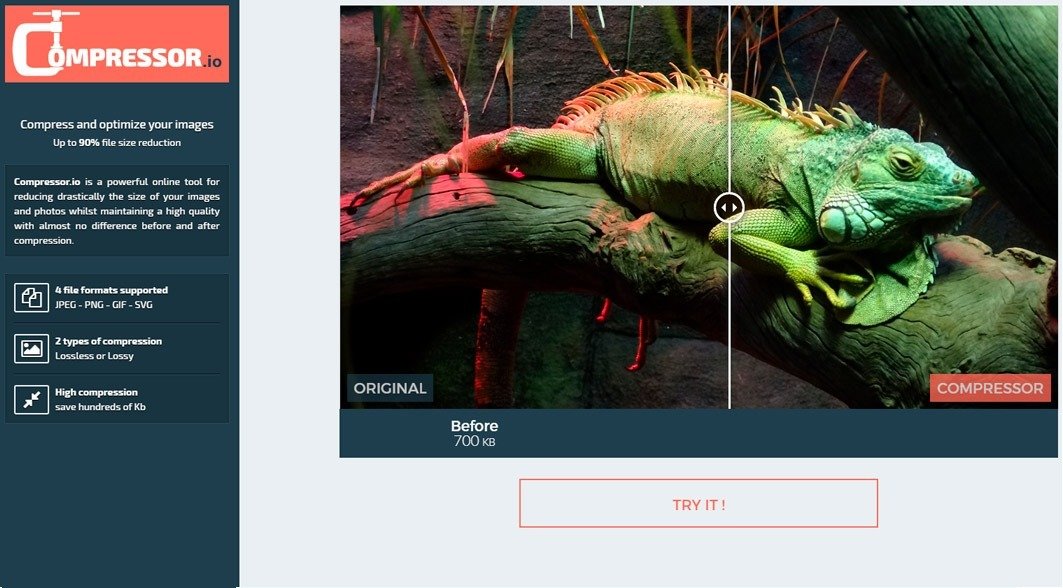
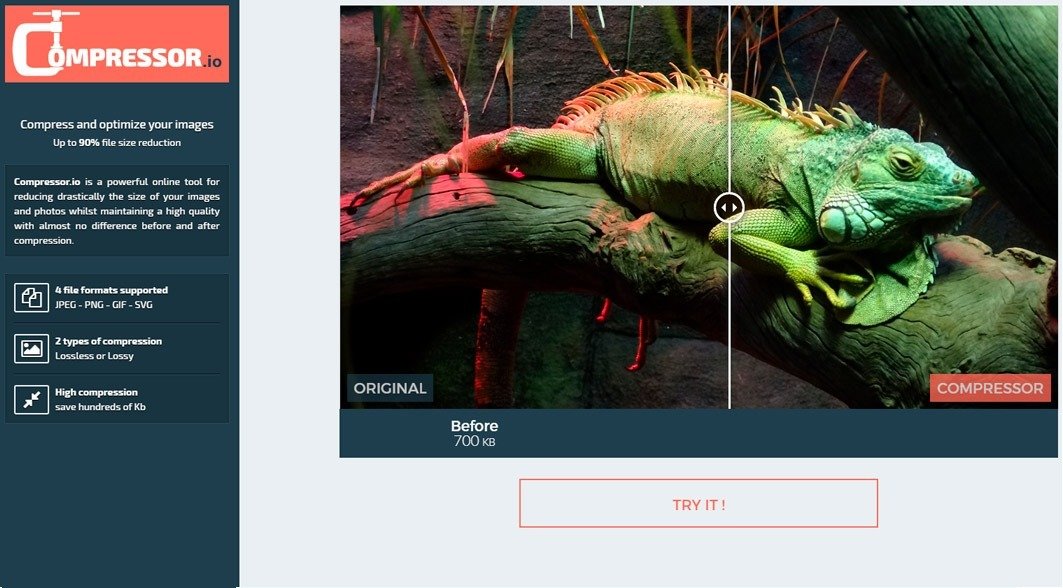
Compressor.io

O site Compressor.io permite comprimir quatro tipos de arquivos (JPEG, PNG, GIF e SVG), com dois tipos de compressão disponíveis: Lossy (com perdas) e Lossless (sem perdas).
O comparativo foi feito com a compressão Lossy, já que é a opção padrão. Confira:
Comparativo JPG

Não teve uma redução muito grande de tamanho, economizando apenas 22% e ficou em terceiro lugar na questão de qualidade.
Comparativo PNG

Foi o que mais demorou para fazer o processo de compressão, gerando um bom resultado (77% de compactação), perdendo apenas para o TinyPNG.
A demora valeu a pena, pois conseguiu o primeiro lugar em termo de qualidade.
I Love IMG

Com uma interface simples, o site I Love IMG permite comprimir imagens em JPG, PNG ou GIF.
Confira o teste:
Comparativo JPG

Empate técnico no primeiro lugar com o TinyJPG no quesito compressão (55% de redução), mas consequentemente perdeu na qualidade, junto também com o TinyJPG.
Comparativo PNG

Redução de 75% no tamanho do arquivo, ficando empatado com o CompressPNG. E na qualidade também não conseguiu um resultado muito bom, ficando em quarto lugar.
Media.io

Com um design mais moderno que os anteriores, o site Media.io permite comprimir até 20 images por vez, porém limitando o tamanho da imagem em 5MB no plano gratuito.
Veja o comparativo:
Comparativo JPG

Reduziu 44% o tamanho da imagem original, e conseguiu atingir o melhor resultado no comparativo de qualidade, apresentando menos ruídos e artefatos em nosso teste.
Comparativo PNG

Seria o que manteve a melhor qualidade, mas foi desclassificado, pois converteu o PNG em JPG (removendo a transparência).
TinyJPG

Provavelmente um dos mais conhecidos, o TinyJPG comprime até 20 imagens por vez, com um limite de 5MB por imagem.
Comparativo JPG

Empate técnico no primeiro lugar com o I Love IMG na questão tamanho (55% de redução) e ficou em último lugar no comparativo de qualidade observável, também junto com o I Love IMG.
Comparativo PNG

79% na redução de tamanho e ficou em terceiro lugar na qualidade observável.
Resultados:
Compilando todos os dados, a classificação geral ficou assim:
Imagens em JPG
Sites que mais diminuíram o tamanho final da imagem:
1ª Lugar: Empate técnico entre Tiny JPG e I Love IMG
2ª Lugar: Media.io
3ª Lugar: Compressor.io
4ª Lugar: CompressJPEG
Sites que mais preservaram a qualidade da imagem na compressão:
1ª Lugar: Media.io
2ª Lugar: CompressJPEG
3ª Lugar: Compressor.io
4ª Lugar: Empate técnico entre Tiny JPG e I Love IMG
Imagens em PNG
Sites que mais diminuíram o tamanho final da imagem:
1ª Lugar: TinyPNG
2ª Lugar: Compressor.io
3ª Lugar: Empate técnico entre CompressPNG e I Love IMG
O site Media.io foi desclassificado por transformar o PNG em JPG no momento da compressão
Sites que mais preservaram a qualidade da imagem na compressão:
1ª Lugar: Compressor.io
2ª Lugar: TinyPNG
3ª Lugar: I Love IMG
4ª Lugar: CompressPNG
O site Media.io foi desclassificado por transformar o PNG em JPG no momento da compressão
Conclusão
Para quem já utilizava recursos de compactação de imagens, seja no próprio Photoshop e outros softwares desktop, ou até em algumas ferramentas online, talvez já tivesse percebido a relação Qualidade X Tamanho, que quase sempre são inversamente proporcionais.
O que tem mudado nas ferramentas novas, tanto para compactação de imagens como de vídeos, é que novos recursos e codecs estão surgindo, permitindo uma maior compactação com uma perda cada vez menor de qualidade.
Um exemplo dessa melhora na relação custo/benefício foi a surpresa do Media.io, que conseguiu manter a qualidade do JPG muito boa, tendo uma boa compactação (não a melhor, mas compensa pela qualidade). Já o consagrado Tinypng continua atingindo os melhores resultados de compactação, mas a perda de qualidade fica um pouco mais perceptível (porém, não a ponto de atrapalhar na maioria dos casos).
Cabe então aqui a necessidade de cada um, precisando reduzir ao máximo para agilizar o carregamento da página ou se permitindo ter um arquivo só um pouco menos compactado para conseguir manter uma qualidade melhor.
Mas o importante é otimizar o carregamento de suas páginas, então escolha sua ferramenta e obtenha o melhor resultado para sua necessidade.
Até a próxima!
O post Testamos e comparamos 5 sites que prometem diminuir o tamanho de suas imagens apareceu primeiro em Designerd.
Testamos e comparamos 5 sites que prometem diminuir o tamanho de suas imagens publicado primeiro em: https://www.designerd.com.br/























 para a Web, para que os designers disponham do poder de que precisam para ir da idéia original à entrega de um projeto perfeito em tempo recorde.
para a Web, para que os designers disponham do poder de que precisam para ir da idéia original à entrega de um projeto perfeito em tempo recorde.