Talvez, ao ler o título desse artigo, você tenha se perguntado: para que instalar um aplicativo para gravar vídeos no celular se a câmera nativa do smartphone já tem esse recurso?
Se pensarmos em câmeras profissionais, elas atendem muito bem seu propósito, mas mesmo as melhores câmeras podem ter acessórios adicionais que conseguem acrescentar mais qualidade.
Não estou falando de lentes, mas modificações no sistema (com muito cuidado nesse item), controle de foco, monitores de gravação, etc.
No caso dos celulares, não conseguiremos aumentar a qualidade máxima que o sistema suporta, mas conseguiremos pelo menos chegar nela, coisa que nem sempre é possível com o software original.
A importância de usar apps adicionais para gravar seus vídeos, quando quer ter mais controle da sua imagem, é ainda maior quando estamos falando de smartphones um pouco mais antigos, com menos recursos.
Então vamos conhecer alguns desses aplicativos de smartphone gratuitos que prometem ajudar você a chegar na imagem que espera nas suas gravações:
Open Camera

Esse app foi um dos primeiros aplicativos que testei e continua sendo uma das melhores opções para ter liberdade de configuração da câmera no seu celular, tanto para fotos como vídeos.
Permite alterar ISO, Velocidade do Obturador, FPS, Equilíbrio de Branco, Foco Manual, Panorâmica e muito mais.
Não tem a interface mais agradável em termos estéticos, mas é bem funcional e intuitiva.
Além de todas as funcionalidades liberadas, ele é totalmente gratuito e sem compras no app.
Pode baixar esse app para Android clicando aqui.
Manual Camera Lite (Procam)

Tem uma interface melhor que o anterior e fornece também praticamente as mesmas funcionalidades.
Apresenta anúncios para manter o app (ninguém vive de fotossíntese, né?) e oferece uma versão paga que libera mais alguns recursos interessantes, como ajuste de exposição e foco em pontos diferentes, ajuste fino de ISO e gravar em 4k (se o celular permitir).
Confira essa versão Lite (gratuita) para Android aqui.
Footej Camera 2

O Footej tem diversos recursos manuais, assim como as indicações anteriores, podendo te dar uma grande liberdade no controle da exposição, inclusive com um histograma (se tem dúvidas sobre isso, confira para que serve e como usar o histograma) para te ajudar a fazer os ajustes com maior precisão.
E além disso, ele conta também com outros recursos divertidos, como timelapse, slowmotion (câmera lenta), criação de gifs e fotos panorâmicas.
Mas, para fechar, o app também possibilita (se o seu dispositivo permitir), que controle a exposição e o foco em áreas diferentes. Recurso fantástico para fazer fotos contra luz, por exemplo, com a intenção de capturar uma silhueta. Já que você poderá focar na área que está com a forma escura e regular a exposição na claridade que está atrás.
Confira o app para Android aqui.
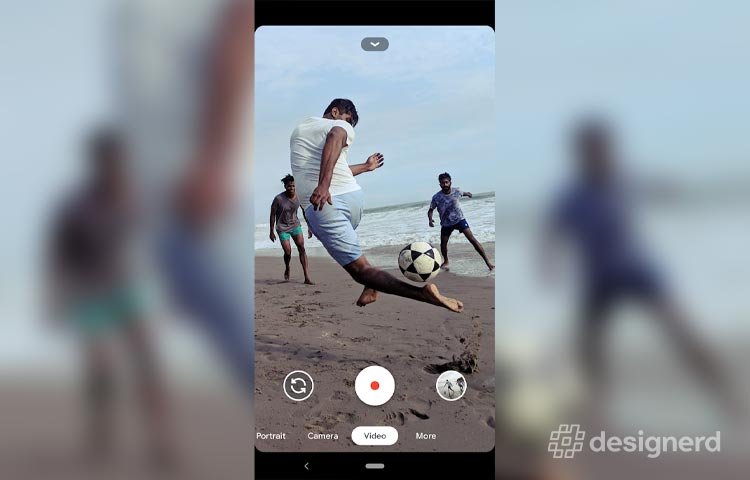
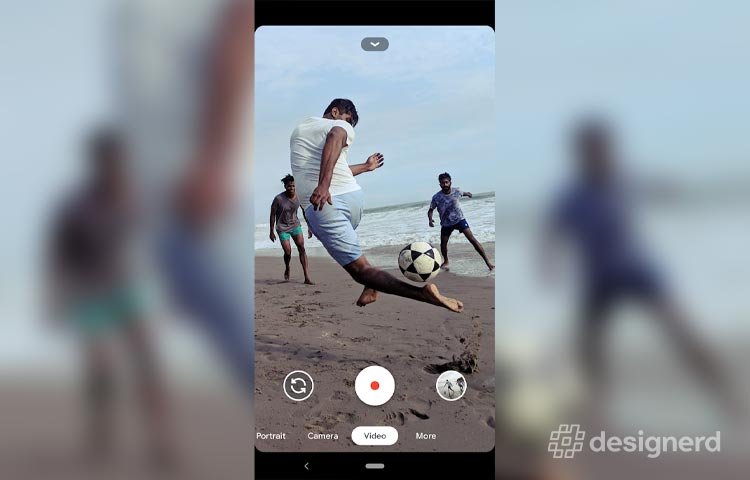
Câmera do Google

Infelizmente não é compatível com muitos aparelhos, mas para quem tiver a oportunidade de experimentar, ele consegue realmente alcançar bons níveis de nitidez com mais facilidade que muitos apps nativos para gravação e foto.
Tem recursos divertidos, como o “Melhor foto”, que tira automaticamente as fotos em momentos que ninguém estiver piscando (ou sem sorrir). Promete também um maior zoom digital na imagem com menor perda de qualidade.
A questão aqui é que, diferente dos anteriores, a proposta do Gcam é facilitar que chegue na melhor foto, por isso ele não libera tantos recursos manuais e sim ajusta automaticamente o máximo a partir de suas próprias pré-definições.
Veja se o seu smartphone Android é compatível clicando aqui.
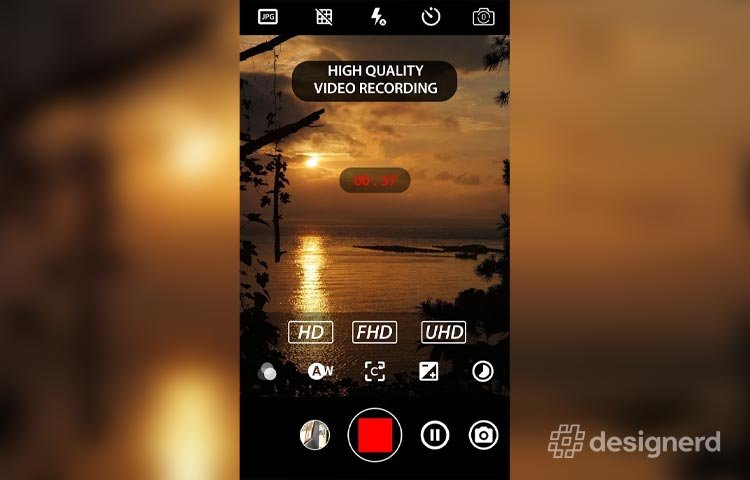
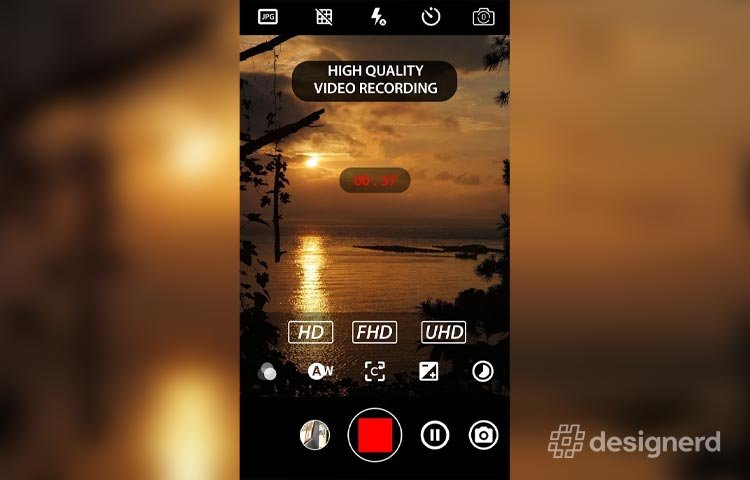
MAVIS – Pro Camera

O MAVIS consegue aproveitar o máximo da câmera do iPhone, que já é fantástica por si só, fornecendo funções muito avançadas. Permite ajustar a velocidade de captura e exposição, fazer correções avançadas de cor em tempo real e gravar com FPS personalizado.
Além disso, o MAVIS também permite conectar dispositivos externos (como microfones e gravadores de voz) no seu iPhone.
A interface é simples e intuitiva, permitindo acesso com um clique a todas as funções.
Desvantagem? Infelizmente está disponível apenas para dispositivos da Apple. E também, embora seja gratuito, você precisa adquirir recursos mais avançados separadamente no aplicativo caso queira liberar todas suas funções.
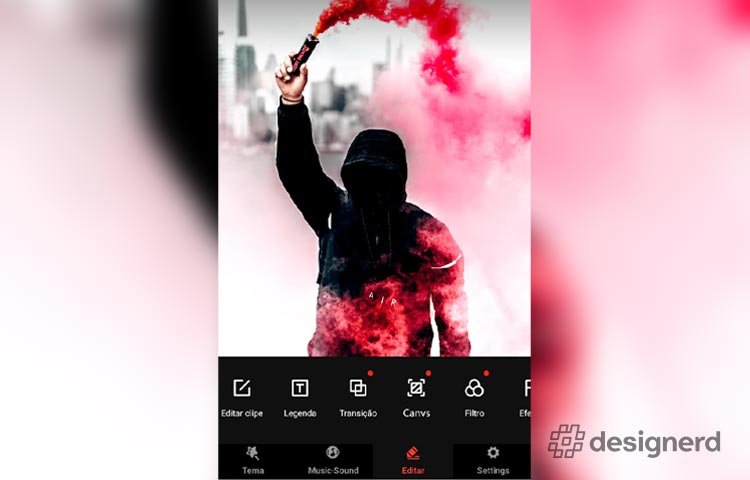
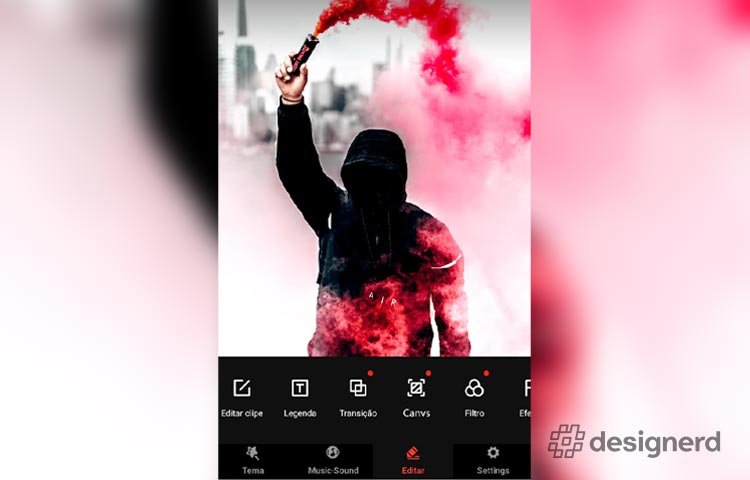
VideoShow

O VideoShow é um aplicativo muito útil para para quem deseja integrar fotos, vídeos, música e texto para para criar conteúdo rapidamente.
Tudo que gravar com o app pode ser editado na hora com seus próprios temas e modelos e depois pode ser compartilhado pelas suas redes sociais.
Está disponível na App Store e na Play Store e também oferece recursos adicionais que podem ser adquiridos dentro do app.
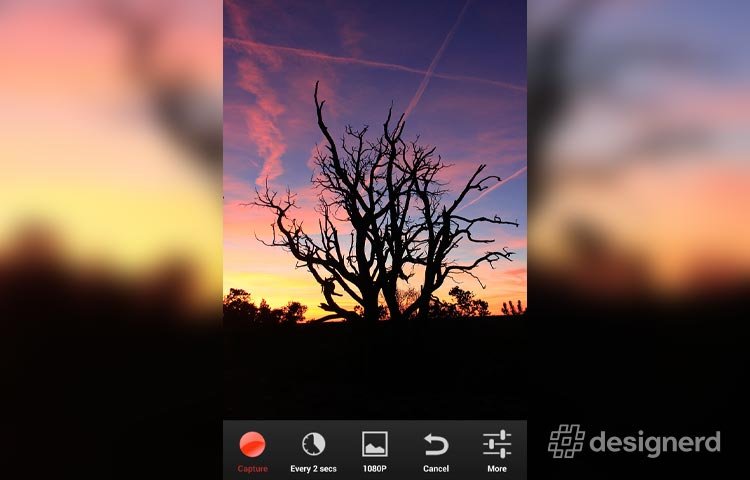
Lapse It

Timelapse é uma técnica muito legal, que mescla fotografia com vídeo, onde você tira uma sequência de fotos e depois colocando os frames juntos, o filme fica pronto.
Tem sido muito usada e compartilhada nas redes sociais e pode sintetizar de um jeito bem legal um processo que muitas vezes demoraria um tempo de vídeo desnecessariamente grande, podendo ser resumido em segundos com o Lapse It Pro.
Além de acelerar ou diminuir a velocidade de reprodução de filmes, também é possível gravar e editar rapidamente no próprio aplicativo. E, quando estiver pronto, você poderá compartilhar diretamente em suas redes sociais.
Baixe o Lapse It Pro no seu Android ou iOS.
Conclusão
Como falei no início, os aplicativos não ampliam a qualidade máxima da imagem que seu celular consegue captar, mas podem sim ajudar a extrair o melhor que ele pode oferecer, além, claro, de permitir a aplicação de efeitos e filtros, que já são um gostinho do que poderá fazer na edição, posteriormente.
Produzir vídeos, seja por diversão ou em algum projeto, está cada vez mais acessível, com os celulares cada vez com câmeras melhores e boas soluções para gravação e edição na palma da mão. Agora só depende de você e sua criatividade!
Até a próxima!
O post 7 aplicativos gratuitos para gravar vídeos no celular apareceu primeiro em Designerd.
7 aplicativos gratuitos para gravar vídeos no celular publicado primeiro em: https://www.designerd.com.br/