Algo muito comum em cardápios de restaurante são aquelas listas de produtos com o nome de um lado e os preços do outro, algumas vezes separados por vários pontinhos entre eles.
Exemplos

BOSCO – Restaurant Menu, cardápio criado por Parvin Ibadullayeva

Tasty Lounge Bar, branding desenvolvida por Alphamark e Antonio Stojceski

Restaurant Menu, cardápio criado por Zafore Sadek

Restaurant Menu Design, cardápio criado por Creative Spirit BD
Esses pontinhos podem até ser feitos manualmente, mas seria um trabalho desnecessário e dificultaria fazer alterações simples como mudar o nome e preço de um produto. Por esse e outros motivos, temos o controle ta tabulação.
Controle da tabulação
O Tab é uma tecla muitas vezes subestimada ou usada apenas para trocar janelas e abas dos programas, mas sua função vai muito além disso!
Uma das principais utilidades da tabulação na diagramação, seja no Illustrator, InDesign ou Corel, é criar uma separação padronizada entre uma informação e outra, dividindo a informação em colunas dentro do mesmo parágrafo.
Então, controlar esse espaçamento, com ou sem os pontinhos, é algo bem útil e necessário em diversos momentos.
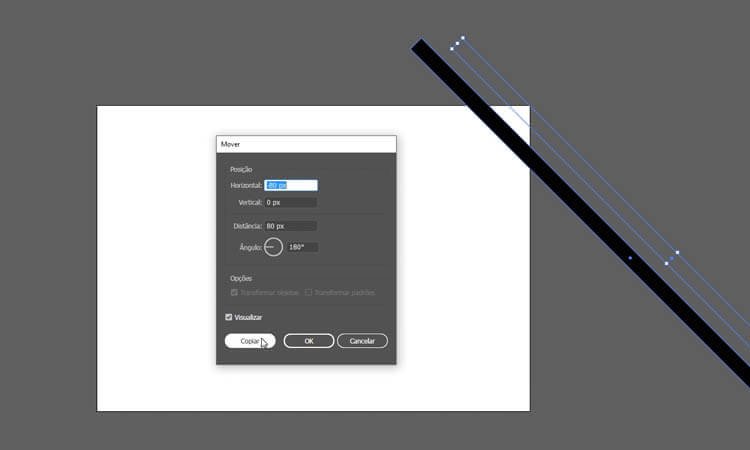
A dúvida foi levantada pelo Nil NKS no nosso canal no YouTube, no vídeo anterior (Como copiar/colar rapidamente e fazer sequências de cópias no Illustrator):

Então criamos essa dica rápida, e assim como nas últimas, deixamos aqui a versão em vídeo e texto:
Versão em vídeo (segue a gente lá no canal)
Versão em texto
Para facilitar, fiz uma caixa de texto (Tipo de Área), mas a tabulação também funciona em Tipo de Ponto (quando apenas clicamos no lugar que desejamos escrever).

Como já diz o nome, o controle da tabulação acontece aonde existem Tabs aplicados no texto. Por isso, fiz uma coluna de nomes e outra de valores no Excel, já que ele converte a quebra de colunas em um Tab. Mas isso também pode ser feito no Word ou direto no Illustrator, adicionando os Tabs manualmente.

A vantagem do Tipo de Área, nesse caso, é que ele vai me ajudar a limitar o espaço onde o texto vai ficar e também na distribuição dele em colunas no cardápio.

Aí é só selecionar todos os blocos de texto e ir em Janela > Tipo > Tabulações (Atalho: Ctrl + Shift + T).

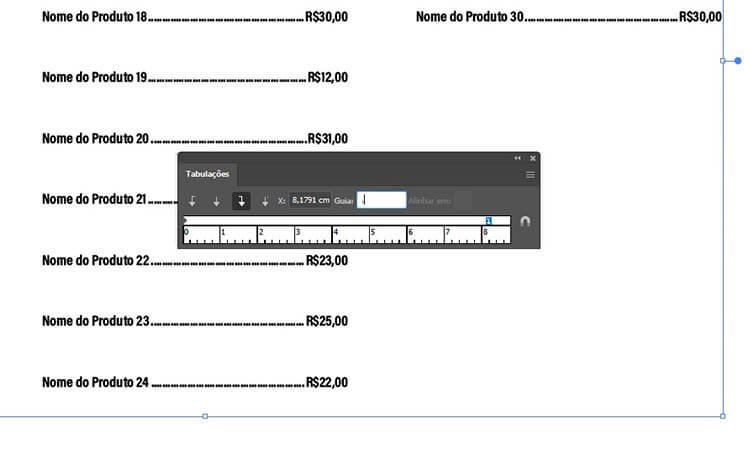
As setinhas que aparecem acima da régua definem a direção em que o texto vai, justificando à esquerda, centro ou direita.

Como quero deixar os preços grudados na margem direita, vou colocar essa opção, com a setinha para a direita, aí basta segurar o botão esquerdo do mouse na régua para definir a nova distância da tabulação.

Como cada bloco de texto pode ter um tamanho diferente, já que as abas de um folder não tem a mesma largura, para assim fechar sem defeitos, você vai precisar ajustar os outros dois blocos conforme seus tamanhos. Para isso, clique em cada um e ajuste a distância. Mas uma dica aqui é clicar no botão do imã, fazendo com que a régua se ajuste à largura da coluna.

Assim poderá ajustar com mais precisão, arrastando a setinha. Obs.: Tome cuidado para não criar outra sem querer, se na hora de arrastar clicar em outra parte da régua.

E para finalizar essa parte, selecione todas as colunas, e se quiser, adicione um ponto ( . ) na opção Guia, que será o que vai preencher o espaço da tabulação.
 O legal é que além do tradicional ponto, outros caracteres podem ser usados, como hífen, barra, asterisco, etc…
O legal é que além do tradicional ponto, outros caracteres podem ser usados, como hífen, barra, asterisco, etc…
 Podemos também criar 2 ou mais tabulações em uma mesma linha, como fiz aqui nesse outro exemplo.
Podemos também criar 2 ou mais tabulações em uma mesma linha, como fiz aqui nesse outro exemplo.
 Quando temos 2 tabs, formando então 3 colunas internas, uma situação comum é deixarmos a primeira tabulação com a setinha do justificado ao centro.
Quando temos 2 tabs, formando então 3 colunas internas, uma situação comum é deixarmos a primeira tabulação com a setinha do justificado ao centro.
 E após criar a segunda setinha, pode altera-la para o justificado à direita (tem que criar primeiro a seta, se não você vai alterar a que criou anteriormente).
E após criar a segunda setinha, pode altera-la para o justificado à direita (tem que criar primeiro a seta, se não você vai alterar a que criou anteriormente).
 Cada tabulação pode ou não ter as Guias ( . ), conforme sua escolha. É só clicar na setinha correspondente e colocar o caractere desejado.
Cada tabulação pode ou não ter as Guias ( . ), conforme sua escolha. É só clicar na setinha correspondente e colocar o caractere desejado.

Conclusão
Como viram, apesar do Illustrator não ser o principal software de diagramação da Adobe (cargo ocupado pelo InDesign), em vários momentos precisamos trabalhar com texto e ferramentas tradicionais de layout precisam ser bem aplicadas aqui, tanto para um flyer de uma página como para um catálogo de múltiplas páginas.
Se estiver gostando das dicas, continue acompanhando aqui e no no nosso canal mas se quiser se aprofundar no Illustrator e ver muitas outras ferramentas, conheça também nosso curso online Illustrator Definitivo.
Tem alguma dúvida que podemos ajudar? Deixe seu comentário aqui ou em um dos nossos vídeos e pode ser um próximo tema das Dicas de Illustrator.
Até a próxima!
O post O que é e como controlar a tabulação no Illustrator apareceu primeiro em Designerd.
O que é e como controlar a tabulação no Illustrator publicado primeiro em: https://www.designerd.com.br/







![Design Thinking: Uma metodologia poderosa para decretar o fim das velhas ideias por [Tim Brown, Cristina Yamagami]](https://m.media-amazon.com/images/I/51uszON7RML.jpg)



![Guia Prático do Design Thinking: Aprenda 50 ferramentas para criar produtos e serviços inovadores. por [Bruna Ruschel Moreira]](https://m.media-amazon.com/images/I/41EEqa4zcYL.jpg)