Se você acompanha nosso Instagram, deve ter percebido como adoramos referências criativas, principalmente as mais divertidas. E recentemente fomos apresentados ao trabalho do Arthur Benting, designer e artista 3D do Rio de Janeiro.
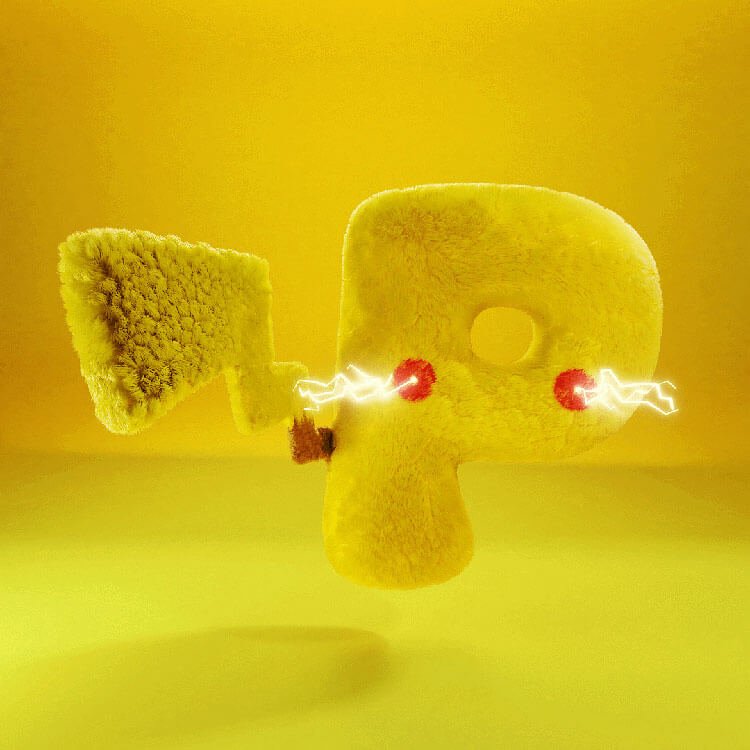
Ele criou um belíssimo alfabeto com referência ao universo Pokémon para o 36 Days Of Type – 2020. E o resultado ficou muito bom! Por isso, convidamos o designer para nos contar um pouco sobre como foi o processo de criação desse projeto.
Algumas letras do seu criativo alfabeto:

Para ver todas as letras, confira o projeto inteiro no Behance do Arthur.
Mas antes, aposto que vai querer conferir como foi que ele criou todo esse alfabeto, não é? Então continue lendo…
Processo de criação
O artista nos deu o privilégio de entender um pouco mais sobre seu processo de criação, desde o papel, passando pela modelagem no Blender até o render final. Confira abaixo com as palavras dele:
Motivação e referência
36 Days of Type é um desafio anual que reúne designers do mundo todo para compartilharem, uma vez por dia, uma letra do alfabeto, de tema livre. É um projeto colaborativo que sempre está repleto de trabalhos excelentes, entrando recorrentemente na minha pasta de referências.
Eu não tenho uma forte pegada de tipografia, então não tinha a pretensão, nem a confiança, pra participar do projeto. Porém, foi com a referência do alfabeto cartoon do Julio Martin Ruiz que eu comecei a ver novas possibilidades.
Trazer elementos de cultura pop para as letras, brincando com o nosso afeto por personagens tão queridos, era uma abordagem muito interessante. Com a minha paixão por games, especialmente os da Nintendo, e um conhecimento médio em 3D, juntar Pokémon e o 36 Days of Type foi uma ideia que veio naturalmente.
Motivado por um estudo tipográfico com pelos, do David McLeod, eu decidi ir para uma abordagem que explorasse mais as texturas dos Pokémons. O que, junto ao 3D, inclusive me ajudou a diferenciar o projeto de outros que já tiverem a mesma ideia, como é o caso das letras Pokémon do Billy Jazz.
Primeiros rascunhos
Ainda que eu seja um péssimo desenhista e tenha calafrios em compartilhar isso, a fase inicial foi colocar no papel as possibilidades e fazer rascunhos de como seriam as letras, pensando na melhor forma de misturar as características do tipo com as dos Pokémons.

É bom que a baixa qualidade dos desenhos mostra que você não precisa ter boas noções de ilustração para fazer um projeto de design interessante!
Levando para o 3D e os aprendizados no processo
O Blender é o programa em 3D que eu utilizo, e inclusive recomendo para quem quer começar no 3D. É totalmente gratuito e está ficando mais e mais popular com atualizações cada vez melhores, então já possui uma base de usuários que impulsiona bons materiais didáticos até mesmo no YouTube.
De qualquer forma, foi para lá que eu, uma vez por dia, tentava dar vida as minhas letras rascunhadas. A forma com que isso foi feita variava de acordo com os aprendizados, dia a dia.

No início, eu ia modelando só com base no Pokémon. Com o caminhar do projeto, percebi que ter à mão as referências das letras para criar uma estrutura mais rapidamente era essencial para agilizar as coisas. Esses dois casos exemplificam esses diferentes approaches para a modelagem.

Texturas e aparência
Em muitas das letras eu tive que me aventurar na pintura de texturas. Então, dentro do Blender, fui pintando as letras de acordo com os texturas dos monstrinhos. Em alguns casos, pude utilizar ferramentas como as nossas conhecidas curvas, que facilitavam o processo. Em outros, foi indo e voltando com o mouse ou tablet.

Um dos pontos centrais do projeto era trazer elementos mais reais às letras. Muito inspirado pela estética do filme Detective Pikachu, em que muitos Pokémons possuem uma pelugem e elementos que remetem aos animais em que eles foram baseados.
Munido dessas referências e utilizando as ferramentas do Blender, eu pude chegar nos resultados do projeto.
Para os mais peludos, eu utilizava o sistema de Hair do próprio programa, que permite a você a criar e até mesmo pentear pelos ou cabelos com as mais diferentes características. Foi isso que me permitiu dar a calda do P do Pikachu uma pelugem distinta a da letra, por exemplo.

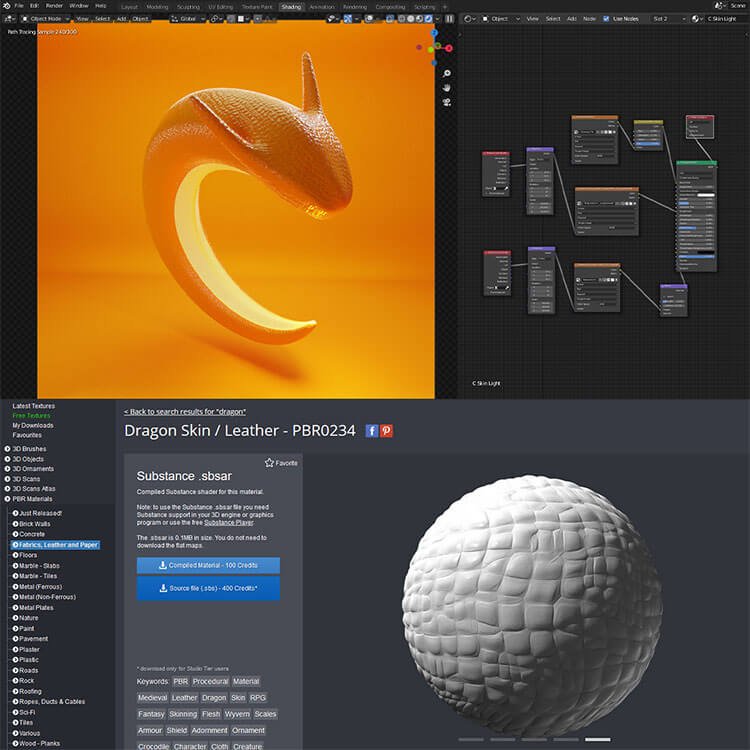
Em outros casos, eu recorri a texturas gratuitas encontradas Online. A textura do C de Charizard, por exemplo, devo ao site textures.com e sua bela textura pronta de pele de dragão.
Encontrar tais texturas prontas era sempre algo que agilizava o processo, e com ótimos resultados.

Ainda, para algumas outras letras, eu me virava nas configurações do próprio Blender. As pétalas da letra I de Ivysaur, por exemplo, é um misto de textura de noise gerada pelo programa, com riscos e desenhos a mão.

Já para o G de Gastly eu utilizei uma simulação de fumaça para remeter as características do Pokémon do tipo fantasma.

No geral, esse aspecto foi uma ótima forma de conhecer mais a fundo o programa e aprender funcionalidades que eu havia testado muito pouco.
Iluminação, Render e Pós
Iluminação em 3D é uma área difícil. Muitas vezes, para se ter ótimos resultados em iluminação, é preciso conhecimentos técnicos comuns de um fotógrafo profissional.
Nesse sentido, é uma área onde ainda tenho a aprender, mas tentei reproduzir nas cenas das minhas letras as características de um estúdio fotográfico, somadas a liberdade que o 3D oferece.
Então eu trouxe um fundo infinito e abusei bastante de diferentes fontes de luz para gerar highlights interessantes nas letras. O render sai normalmente com pouco contraste, um tanto sem vida. Então o Photoshop sempre entra em cena pra dar o toque final nas peças.

E foi repetido esse processo durante quase um mês que cheguei ao fim do projeto, aprendendo bastante no meio do caminho. Incentivo os amigos designers a se arriscarem nos próximos desafios do 36 Days of Type, ou mesmo fazerem fora de época.
É uma ótima forma de exercitar a criatividade, afiar skills e aprender coisas novas, saindo sempre projetos que sentimos aquele orgulhinho!
Siga o artista em suas redes sociais:
Behance: https://www.behance.net/abenting
Instagram: https://www.instagram.com/artbenting/
LinkedIn: https://www.linkedin.com/in/arthur-benting/
O espaço é seu
Assim como no caso do Arthur, gostaríamos muito de convidar outros artistas brasileiros a mostrar aqui e para o mundo como somos um povo criativo e eficiente.
Sempre acreditamos que juntos somos mais fortes, por isso, se você é ou conhece um designer/artista brasileiro com um projeto de portfólio muito legal (que toparia falar um pouco do seu processo de criação), comente aqui ou em nossas redes sociais (Instagram / Facebook), e claro, siga-nos por lá também.
Até a próxima!
O post Confira o processo de criação do Poketype, o alfabeto Pokémon 3D de Arthur Benting apareceu primeiro em Designerd.
Confira o processo de criação do Poketype, o alfabeto Pokémon 3D de Arthur Benting publicado primeiro em: https://www.designerd.com.br/
















No comments:
Post a Comment